Уроки HTML: как стать верстальщиком и сколько можно заработать
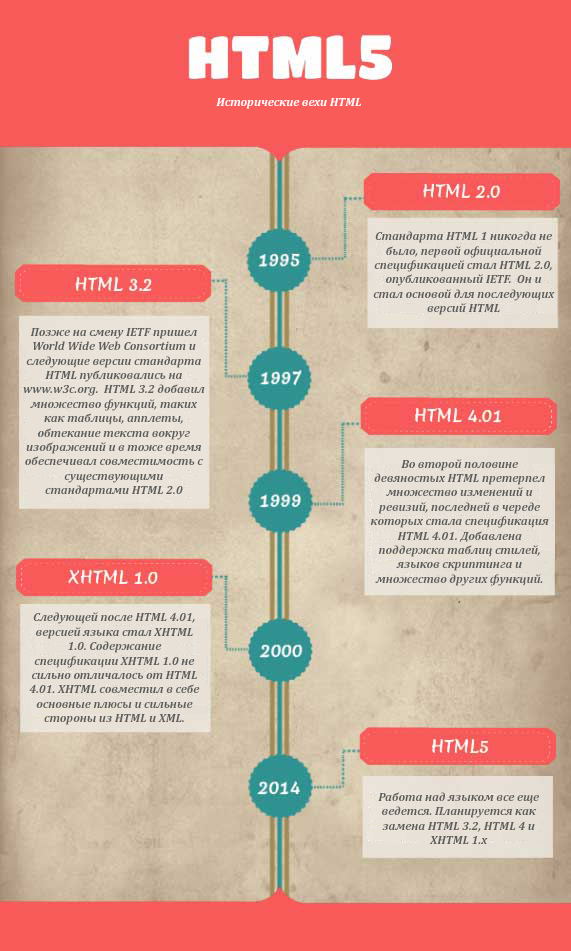
Становление языка гипертекстовой разметки и оформления веб-документов началось в 1986 г. В 2014 г. была выпущена пятая версия – HTML5, которая по сей день активно используется для структурирования информации в интернете. Востребованность верстальщиков HTML обусловлена широким применением этого языка. Уроки HTML позволяют освоить профессию онлайн или очно независимо от уровня базовой подготовки.
Что такое верстка сайтов?
Верстка представляет собой структурирование гипертекстового документа на основе разработанного дизайнером макета. Процесс подразумевает создание кода, который описывает внешний вид веб-страницы. С помощью языка разметки текстовые и графические элементы располагаются в окне браузера в соответствии с макетом.
В январе 2011 г. Консорциум всемирной паутины создал логотип HTML5. Его идея – представление языка в качестве краеугольного камня для веб- приложений.
Задача усложняется необходимостью подстраиваться под возможности разных браузеров и размеры экрана на различных устройствах. Правильная верстка при создании сайта увеличивает его посещаемость и лояльность покупателей.
Существует несколько подходов к верстке:
- табличный;
- блочный;
- семантический;
- слоями;
- фреймами.
Табличный подход удобен для выравнивания блоков, однако считается устаревшим методом.
HTML и CSS: что это и как используется при верстке
HyperText Markup Language дословно переводится как язык для разметки гипертекста. Он используется на конечном этапе создания сайта, описывая его логическую структуру.
CSS (Cascading Style Sheets) представляет собой формальный язык, описывающий внешний вид сайта. Каскадные таблицы стилей используются для задания визуальных параметров страницы: шрифта, цвета, размещения блоков. Разделение функций CSS и HTML позволяет упростить структурное содержание документа и дает больше возможностей для управления им.

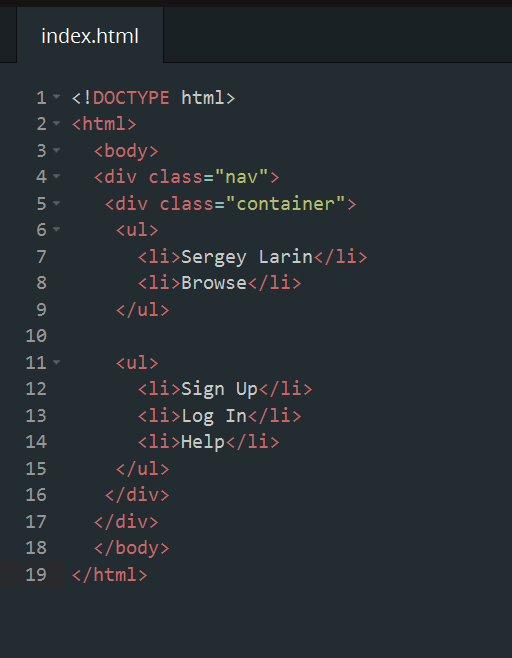
Так выглядит код HTML
Что нужно знать, чтобы сделать сайт с использованием HTML: основы
Верстальщик должен быть не только техническим специалистом, но и творческой личностью. Для создания структуры сайта понадобятся знания HTML. Но не обойтись и без CSS, которые определят внешний вид содержимого веб-страницы. Если на сайте предусмотрены динамические или анимационные элементы, верстальщику потребуются знания Java Script.
Создатель сайта должен уметь читать макет, разработанный дизайнером. Среди графических редакторов одними из самых популярных являются Photoshop, Affinity, Avocode.
Качественная верстка обеспечивает кроссбраузерность веб-документа, т.е. возможность его корректного отображения в различных браузерах.
В связи с увеличением количества пользователей смартфонов и планшетов верстальщик должен создать адаптивный дизайн, при котором сайт будет удобно читаться с любого устройства.
Какие книги изучить
Опытные верстальщики советуют начинать обучение не только с основ написания кода. Необходимо также понимать основы дизайна и типографики. Для этого подойдут книги «Типографика и верстка» Артема Горбунова и «Книга по верстке для тех, кто не умеет верстать» Робина Уильямса.
Азы верстки разобраны Дэвидом Марфарландом в «Новой большой книге CSS», а также в книге «Основы CSS» Дмитрия Кудреца.
Тонкости адаптивного веб-дизайна описывает Бен Фрэйн в «HTML5 и CSS3. Разработка сайтов для любых браузеров и устройств». Литературу по теме можно найти в интернете в свободном доступе.
Обучающие курсы онлайн
Программы обучения делятся в зависимости от уровня подготовки и цели слушателя. Профессиональный курс повышения квалификации позволяет практиковаться на проектах высокой сложности. Занятия проходят в формате живых лекций, которые также доступны в записи. Домашние задания проверяются наставником. После защиты проекта слушатель получает электронный сертификат.
Стоимость стандартного курса начинается от 19 тыс. руб., а программа с большим количеством консультаций обойдется в 31 тыс. руб.
Продвинутый курс с гарантированным трудоустройством, помогающий оформить портфолио и найти первые заказы, обойдется в 10 тыс. руб. Длится он 5 недель и включает индивидуальную программу и регулярную помощь наставника. По окончании выдается электронный сертификат.
Некоторые онлайн-школы дают возможность бесплатно ознакомиться с темой, прослушав вводную лекцию. Это позволяет оценить формат обучения и стимулирует слушателей на покупку полного курса.
Самостоятельное изучение HTML и CSS
Базовое образование в сфере информационных технологий позволяет изучить html самостоятельно. Эксперты предлагают подборку бесплатных самоучителей для начинающих верстальщиков. В основном это теоретический материал в формате видеоуроков или презентаций.
Однако в освоении профессии огромную роль играет практика. Отрабатывать знания можно на собственных проектах или заданиях, которые можно найти в сети. Для этого понадобится текстовый редактор и PSD-макеты, имеющиеся в бесплатном доступе в интернете. Верстка по PSD-макетам позволит набить руку и изучить подводные камни в работе.
Уроки HTML для начинающих с нуля
В сети представлены обучающие программы для новичков. Опытные верстальщики советуют идти на курсы, предварительно прочитав об основах верстки и подготовив вопросы. Это позволит выжать из занятий максимум пользы при минимальных затратах времени.
Видеокурс по изучению HTML для начинающих:
Многие программы рассчитаны на слушателей без какой-либо подготовки. Онлайн-академия, специализирующаяся на обучении HTML, предлагает бесплатный интерактивный курс для новичков длительностью 5 дней. Программа знакомит с базовыми механизмами верстки. Практические занятия доступны только по подписке.
Учебный центр на базе крупного технического вуза позволяет обучиться созданию сайтов с помощью HTML5 и СSS3. Программа, рассчитанная на 32 академических часа, требует наличия базовой компьютерной подготовки и не предусматривает владение навыками программирования.
Стоимость обучения составляет 13 тыс. руб. при онлайн-занятиях и 15 тыс. руб. при очном обучении в вечернее время и выходные дни. Индивидуальный курс обойдется слушателю минимум в 54 тыс. руб. Слушатели получают сертификаты международного образца.
Где пройти практику
Бонусом некоторых платных курсов является гарантированная стажировка. Это дает возможность применить знания на практике и пополнить портфолио.
Биржи фриланса предлагают задания разного уровня сложности: от внесения изменений в верстку до создания адаптивных сайтов с нуля.
На простых и недорогих заданиях можно наработать опыт и сформировать базу заказчиков.
Пройти практику можно на должности стажера или помощника верстальщика. Выполняя вспомогательные функции, можно обучиться тонкостям профессии под руководством опытного наставника.
Где искать вакансии
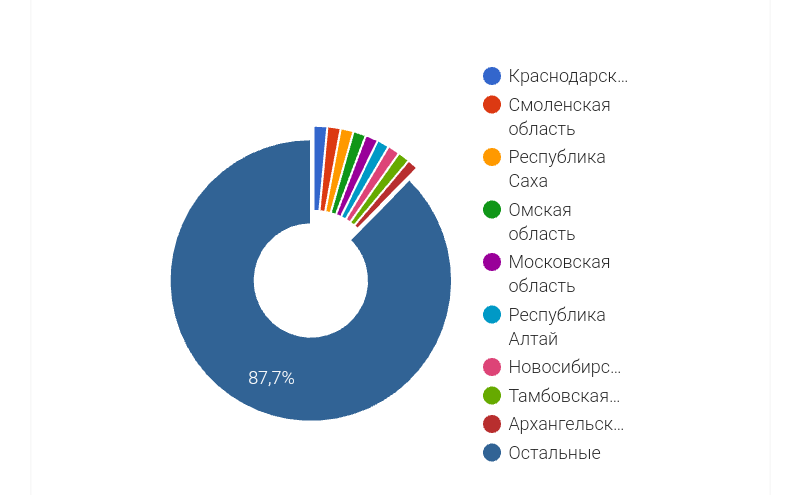
По данным портала Trud.com, в России наибольшее количество вакансий открыто в Московской области и Краснодарском крае.

Всего по стране работодатели ищут порядка 5 тыс. верстальщиков HTML
Для верстальщиков широко распространена практика удаленной работы. Помимо порталов по поиску вакансий, специалист может обратиться напрямую к владельцу сайта с предложением сверстать или обновить структуру сайта.
Участие в тематических форумах также позволяет найти клиентов. Опытные специалисты ведут личный блог или сайт, где размещают информацию о своих навыках и проектах. Собственный веб-сайт позволит продемонстрировать посетителям свои умения и навыки верстки.
Сколько зарабатывают верстальщики HTML
Как сообщает портал Trud.com, средняя зарплата HTML верстальщика в 2019 г. составляет 47 тыс. руб. В городах России средний заработок составляет:
- Москва – 54 тыс. руб.;
- Краснодар – 44 тыс. руб.;
- Санкт-Петербург – 42 тыс. руб.;
- Екатеринбург – 35 тыс. руб.,
- Самара – 34 тыс. руб.

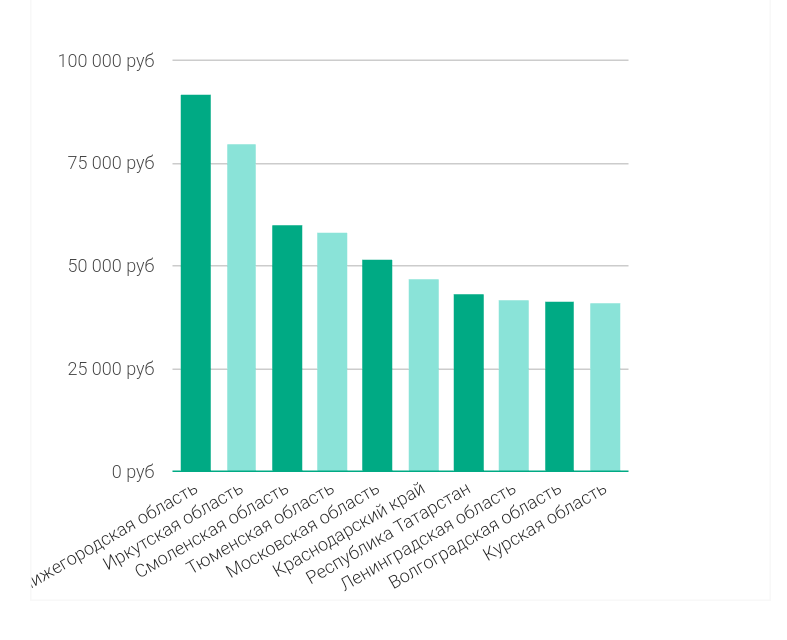
Самые высокие зарплаты в Нижегородской области
Заработок зависит от опыта и уровня квалификации. Стажер или младший специалист могут рассчитывать на зарплату от 15 тыс. руб. Зарплата верстальщика с опытом работы свыше 3 лет и уверенным знанием JavaScript, HTML5, CSS3 в столице может достигать 90 тыс. руб. до вычета налогов.
Верстка – одно из направлений веб-разработки, открывающее перспективы в сфере работы с сайтами. Обучиться HTML и CSS можно как самостоятельно, так и с помощью различных программ не выходя из дома. Специалисты в этой области востребованы и имеют заработок выше среднего уровня.