React JS для начинающих: как программистам зарабатывать более 200000 рублей
React JS привлек внимание массовой аудитории разработчиков практически с момента своего появления в 2013 г. По официальной информации IBM, это один из самых популярных фреймворков на JavaScript, а по данным компании-разработчика ПО DA-14 — вообще абсолютный лидер. Для начинающих React JS не слишком сложный, практикующим веб-разработчикам тоже рекомендуется ознакомиться с возможностями фреймворка.
React JS — что это такое и для чего используется
React JS — это библиотека JavaScript с открытым исходным кодом, предназначенная для разработки пользовательских интерфейсов одностраничных и мобильных приложений. ПО разработано компанией Facebook и массово представлено на конференции JSConf US в 2013 г. Библиотека поддерживается сообществом отдельных разработчиков и корпораций.
«Реакт» используется во многих других фреймворках, например, After.js, GatsbyJs, Next.js, Razzle. Поэтому тем, кто хорошо знаком с React JS, использовать другие инструменты будет проще.
Пользователь Habr под ником ElianL поделился переводом статьи ReactJS For Stupid People. Автор пишет, что «Реакт» — это только уровень представления, а не полноценный фреймворк. По этой причине бессмысленны споры о том, что лучше — React или Angular. Инструмент от Facebook дает только язык шаблонов и функции для отрисовки HTML, в результате получается обычный HTML-файл.
Плюсы и минусы React
Несмотря на ошибочное понимание инструмента в IT-сообществе, React JS имеет несколько важных преимуществ. Например, React нужен, чтобы понимать, как будет отрисован компонент, глядя на исходный код. Это важно, если разрабатывается сложное приложение, особенно в команде.
Делает элементы простыми для понимания связывание JavaScript и HTML. Связывание функциональности и разметки делает процесс разработки быстрее, а код в целом лучше.
React можно визуализировать напрямую на сервере.
Но и минусов достаточно. React — это не фреймворк на все случаи жизни. Вся документация по инструменту непонятная и в общем плохо написана, а сам фреймворк довольно большой (сравним по размеру с Angular). Последнее особенно актуально, если учитывать то, как мало от «Реакта» получает программист.
Что нужно знать разработчику для работы с React JS
Разработчик React JS в процессе изучения библиотеки должен освоить несколько сопутствующих технологий. Это не только стандартные CSS, HTML, основы верстки и JavaScript, но и следующие технологии\инструменты\софт:
- сборщик приложений WebPack;
- встраиваемый язык программирования ES6 для построения основы других языков;
- менеджер состояний Redux;
- система управления версиями Git;
- менеджер пакетов NPM.
Программист уровня Junior знает только базовые понятия и должен работать под контролем ментора. Middle уже видит потребности заказчика и начинает разработку с понимания целей проекта, а Senior умеет создавать грамотную архитектуру, вести проект до реализации, управлять бюджетом и руководить командой.
Обучение React
React можно выучить как самостоятельно, так и на курсах. Последний вариант быстрее и проще. Работа с минимумом теории и максимальным количеством практических заданий под контролем ментора более эффективна, чем чтение учебников и слепые попытки создать веб-приложение.
Курсы онлайн
Курсы обучения программированию на React JS рассчитаны на начинающих веб-разработчиков или тех, кто уже комплексно изучил JavaScript. Обучение длится 6-10 недель, стоит 30-40 тыс. руб. За это время студенты учатся:
- разрабатывать приложения;
- хранить данные;
- взаимодействовать с сервером;
- оптимизировать код;
- разделять работу с данными и приложениями;
- управлять потоками данных;
- тестировать софт;
- выбирать инструменты с учетом задачи.
По окончании программы и при условии успешной защиты дипломного проекта выпускники получают сертификат установленного образца и возможность трудоустройства в одной из IT-компаний.
На этапе выбора курсов стоит понимать, что React и React Native — это разные вещи. Реакт — это библиотека, позволяющая создавать простые веб-приложения. В Native инструменты верстки отсутствуют, но технология дает возможность разрабатывать приложения под мобильные платформы iOS и Android.
Можно ли пройти обучение бесплатно
Освоить React можно по официальной документации. GitBook находится в открытом доступе. В туториале есть вся теория с большим количество примеров и скриншотов, список вопросов и ответов, уроки, но документ может оказаться слишком избыточным для новичков. Если есть работы с каким-либо другим фреймворком, то официальные спецификации удобные и понятные.
Можно ли изучить фреймворк самостоятельно
Эксперт по React и JS Адам Голаб составил пошаговый план, который поможет стать разработчиком с нуля или укажет направление для развития в профессии. Новичкам он рекомендует изучать программирование в такой последовательности:
- основы HTML и CSS;
- JS, библиотека jQuery;
- общие навыки (Git, HTTP(S);
- алгоритмы и структуры данных;
- документация React на официальном сайте;
- инструменты управления задачами, диспетчеры пакетов;
- CSS-фреймворки и препроцессоры;
- управление состоянием приложения;
- библиотеки;
- тестирование;
- развертывание на серверной стороне.
После можно переходить к разработке статических сайтов, изучать мобильную среду, десктоп и виртуальную реальность.
Основы React JS в одном видеоуроке:
С чего начать работу
Поиск работы можно начинать со стажировки или курсов с трудоустройством. Если удастся показать себя с наилучшей стороны, могут предложить место в штате. В противном случае стоит получать практический опыт (наработка портфолио, практика, выполнение проектов на фрилансе) и искать вакансию на позицию Junior.
Как составить резюме
HR-специалист Вероника Ильина рекомендует руководствоваться американским подходом, т. е. отражать опыт не перечнем компаний и должностей, а писать о реальных задачах и результатах.
Если опыт не релевантен интересующей вакансии, что случается при переквалификации, лучше написать хоть что-то, но очень кратко.
Начинающие программисты могут указать публичный профиль на обучающем ресурсе, где показан прогресс, ссылку на сертификаты или показать пример кода на GitHub.
Как создать портфолио
Консультант по маркетингу digital-агентства полного цикла Alamics Digital Андрей Пометун рекомендует новичкам наполнять портфолио вымышленными проектами, а после первых практических работ искать реальные заказы.
Можно выполнять проекты за 10-30% от рыночной стоимости, но относительно бесплатная работа для портфолио должна быть ограничена как временная мера.
Как пройти собеседование
PR-директор конференции ЦИПР Ирина Гатилова рассказала, как пройти собеседование, если опыта совсем нет. Стоит честно рассказать HR-менеджеру, что за плечами только обучение, но уже есть определенные знания и реализованные студенческие проекты.
На собеседовании в IT всегда проверяют уровень знаний и часто дают тестовые задания, к чему нужно подготовиться. Выполнять стандартное задание может не потребоваться, если у соискателя есть пример кода.
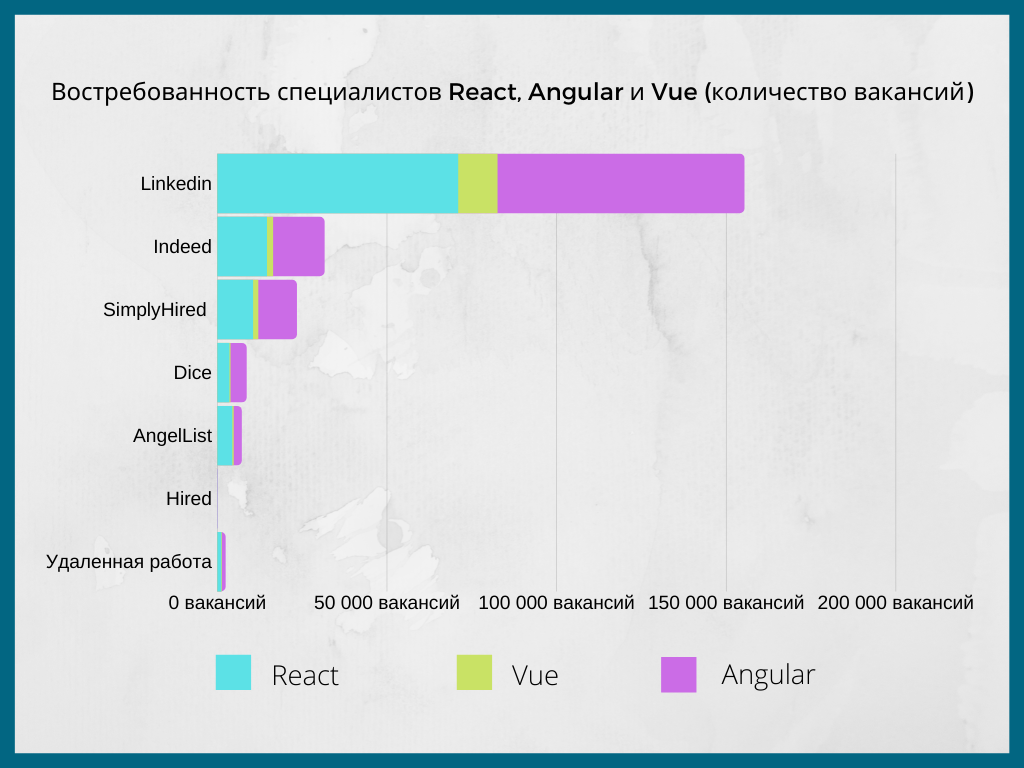
Вакансии для разработчиков React
Аналитическая служба HeadHunter и Яндекс.Практикум исследовали рынок вакансий в сфере IT и выяснили, что Java-разработчики являются одними из самых востребованных на рынке.
Среди навыков, которые работодатели указывают в числе ключевых, за последнее время сильнее всего вырос спрос на React.

Примечание: Indeed, SimplyHired и Dice — крупнейшие в США сайты для поиска работы, AngelList — поиск вакансий в стартапах, Hired — площадка для поиска разработчиков.
Сейчас на HeadHunter в поиске по всей России находится более 2,8 тыс. вакансий, от претендентов требуется знание библиотеки React. В основном это web-разработчики, frontend и fullstack-программисты. От соискателей требуется опыт работы и с другими JS-фреймворками (Vue, Angular), отличное знание JavaScript, HTML, CSS, уверенное владение Git, Jira.
Сколько можно заработать
Кадровое агентство New.HR проанализировало зарплатные ожидания и реалии, с которыми сталкиваются fullstack-разработчики, которым требуется знание React. Текущая зарплата специалистов с опытом работы до 1 года — 67500 руб., желаемая — 77500 руб., с опытом 1-3 года — 115 тыс. руб. и 147 тыс. руб. соответственно, 3-5 лет — 165 тыс. руб. и 195 тыс. руб., более 5 лет — 200 тыс. руб. и 215 тыс. руб.
В этом видео рассказывают, почему Java-программистам много платят:
Frontend developer Sarah Drasner рассказала, что выучила React всего за неделю. Для программистов с опытом это не сложно, но новички могут потратить гораздо больше времени, и это нормально. Если фреймворк будет использоваться для работы, а не только для реализации личных проектов, лучше изначально серьезно подойти к обучению










